
Manuel d'utilisation de QRecipeWriter
Version de l'aide : 1.1
Pour les versions de QRecipeWriter : 1.1 et supérieur
Dernière modification : 03-04-2015.
N'hésitez pas à nous contacter si vous remarquez des erreurs ou si vous ne comprenez pas quelque chose. Nous vous répondrons dans les plus brefs délais.
Sommaire
- Configuration du site Wordpress (pour les Administrateurs)
- Édition de la feuille de style CSS
- Dossier distant contenant les images
- Installation de Recipes Printer sur votre serveur
- Premier lancement : configuration du logiciel
- Utilisation avancée du logiciel
- Description générale
- Créer des sous-listes dans les ingrédients ou les instructions de préparation
- Insérer des commentaires dans les listes
- Changer la mise en forme du texte
- Insérer un lien
- Insérer une image dans les instructions de préparation ou dans les conseils
- Insérer une vidéo youtube dans les instructions de préparation ou dans les conseils
- Correction orthographique
- Édition de l'image principale
- Enregistrement de la recette en cours
- Visualiser un aperçu de la recette
- Envoi de la recette sur le site
- Ouvrir une recette précédemment enregistrée
- Gestion des catégories
- Mises à jour
- Avancé : Comprendre le code HTML généré pour les recettes
- Foire Aux Questions
1. Configuration du site Wordpress (pour les administateurs)
Il y a très peu de choses à modifier sur le site web pour que vos recettes s'affichent correctement. Il y en a même uniquement 2. Premièrement, vous devrez ajouter quelques balises dans la feuille CSS de votre site. Si vous ne connaissez pas les feuilles CSS, ne vous inquiétez pas, je vais tout vous expliquer.
Ensuite, si vous le souhaitez, vous pouvez modifier le dossier dans lequel seront publiées les photos de votre recette. Dans tous les cas, vous devrez désactiver l'organisation des fichiers média par dossier mensuel et annuel.
1.1. Édition de la feuille de style CSS
Connectez vous via FTP à votre serveur (grâce à Filezilla par exemple). À partir de la racine de votre site Wordpress, accédez au dossier wp-content / themes, et de là au dossier de votre thème Wordpress. C'est là que tout va se passer.
Il faut maintenant ajouter les balises CSS. Soit vous les ajoutez directement dans le fichier style.css de votre thème, mais les modifications seront supprimées en cas de mise à jour du thème, soit vous utilisez un fichier css à part et vous le référencez dans le fichier index.php. En cas de mise à jour du thème, vous n'aurez qu'à replacer cette référence. C'est cette solution que je vous préconise.
Contenu CSS à ajouter
body {
text-align: justify; /*Le texte sera aligné pour vos recettes
mais pour tout votre site sauf indications
contraires (plus joli)
Contactez-nous si vous ne voulez le faire que
pour les recettes. A supprimer si vous ne
voulez pas de texte justifié.*/
}
.shadow { /*Crée une ombre sous les photos d'illustration*/
-moz-box-shadow: 2px 2px 5px #888;
-webkit-box-shadow: 2px 2px 5px #888;
box-shadow:2px 2px 3px #888;
}
#detail { /*Place les détails (temps de préparation, cuisson,
repos, toujours en dessous de la photo et de la
description*/
clear: both;
overflow: hidden; /* Précaution pour IE 7 */
}
.lbold { /*Numérotation des indications de préparation en gras
et gris*/
font-weight: bold;
color: #6B6B6B;
}
li span { /*Les sous-listes sont elles en noir et normal*/
font-weight: normal;
color: black;
}
ol.lbold li { /*Marge*/
margin: 10px 0px;
}
.printonly { /*Ne pas afficher ce qui est prévu pour l'impression uniquement*/
display: none;
}
Via un fichier css séparé
Télécharger le fichier de thème style-qrecipewriter.css à cette adresse. (version commentée)
Ensuite, téléchargez ce fichier sur votre serveur dans le dossier de votre thème Wordpress où vous êtes allé comme indiqué précédemment.
Enfin, éditer le fichier header.php et insérez le code suivant juste avant la balise </header> :
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_directory'); ?>/style-qrecipewriter.css" />Voilà, votre CSS est prêt !
Via l'édition de la feuille de style style.css
Cette méthode alternative vous permet de ne modifier que le fichier style.css de votre thème. Vous devez simplement éditer le fichier style.css présent dans le dossier de votre thème auquel vous avez accédé plus haut, et ensuite ajouter à la fin du fichier le code CSS suivant :
body {
text-align: justify;
}
.shadow {
-moz-box-shadow: 2px 2px 5px #888;
-webkit-box-shadow: 2px 2px 5px #888;
box-shadow:2px 2px 3px #888;
}
#detail {
clear: both;
overflow: hidden; /* Précaution pour IE 7 */
}
.lbold {
font-weight: bold;
color: #6B6B6B;
}
li span {
font-weight: normal;
color: black;
}
ol.lbold li {
margin: 10px 0px;
}
.printonly {
display: none;
}
(Ou alors ajouter le code commenté cité plus haut).
Votre feuille de style CSS est maintenant bien configurée.
1.2. Dossier distant contenant les images
Modifier le dossier contenant les médias
Par défaut, les photos que vous publierez seront stockées dans wp-content/uploads.
Vous pouvez modifier ce dossier. Par défaut dans QRecipeWriter, nous utilisons à la place le dossier Photos, à la racine du site wordpress. Pour cela, à la racine de votre site Wordpress, éditez le fichier wp-config.php. Ajouter les lignes suivante juste avant les Réglages MySQL, dans le fichier :
/**Répertoire upload dans le dossier /Photos */
define( 'UPLOADS', ''.'Photos' ); Remplacez Photos par le dossier de votre choix, en chemin relatif depuis le dossier racine de votre site Wordpress.
Désactiver l'organisation des fichiers média par dossier mensuel et annuel
Ceci est nécessaire car les Photos auront pour adresse directement le dossier d'uploads spécifié, sans les dossiers mensuels et annuels.
Pour désactiver cette fonctionnalité, rendez-vous dans votre interface d'adminitration de Wordpress, dans Réglages, puis Médias. Sur la page qui s'affiche, en bas, décochez la case suivante :

1.3. Installation de Recipes Printer sur votre serveur
Recipes Printer est un module optionel vous permettant de proposer automatiquement une version imprimable de votre recette pour chaque recette publiée.
1. Première étape : installation du plugin Shortcode Exec PHP
Commencez par télécharger la dernière version de Shortcode Exec PHP. Installez-la sur votre site Wordpress. Puis, dans le panel d'administration, aller dans Outils → Shortcode Exec PHP. Ajouter un shortcode ou modifier celui d'exemple comme ceci (en bas de la page) :
Balise shortcode (entre les 2 crochets) : VERSION_IMPRIMABLE
Contenu du shortcode :
$id=get_the_ID();
echo '<a href="print.php?id='.$id.'" target="_blank"><img src="images/printer.png" alt="VERSION IMPRIMABLE" /></a>';Puis cliquez sur Save (ou Add si vous en créez un nouveau).
2. Seconde étape : copier les fichiers requis sur le serveur
Télécharger en cliquant ici l'archive contenant l'ensemble des fichiers requis. Décompresser l'archive et copier l'ensemble des fichiers et dossier contenus dans le dossier RecipesPrinter à la racine de votre site wordpress. Si vous avez déjà un dossier images, copiez le contenu du dossier images fournit dans votre dossier images.
Remarque : il doit également se trouver à la racine un fichier nommé wp-blog-header.php. Sur certaines configurations serveur, vous pouvez avoir une erreur vous disant qu'il ne trouve pas ce fichier alors qu'il est bien à la racine. Dans ce cas, il faut ouvrir le fichier print.php fournit, et modifier la première ligne en indiquant le chemin complet menant à ce fichier. Si vous ne savez pas quel est ce chemin, créez un fichier test.php à la racine (au même endroit que les autres fichiers) et mettez-y le code suivant :
<?php
echo $_SERVER["DOCUMENT_ROOT"];
?>Puis accédez simplement à ce fichier depuis votre ordinateur. Vous n'avez plus qu'à placer l'adresse du dossier indiqué en amont de wp-blog-header.php dans print.php.
Remarque 2 : parfois, vous aurez une page blanche sans erreur. Dans ce cas, faites les modifications ci-dessus et voyez si ça corrige le problème.
2. Premier lancement : configuration du logiciel
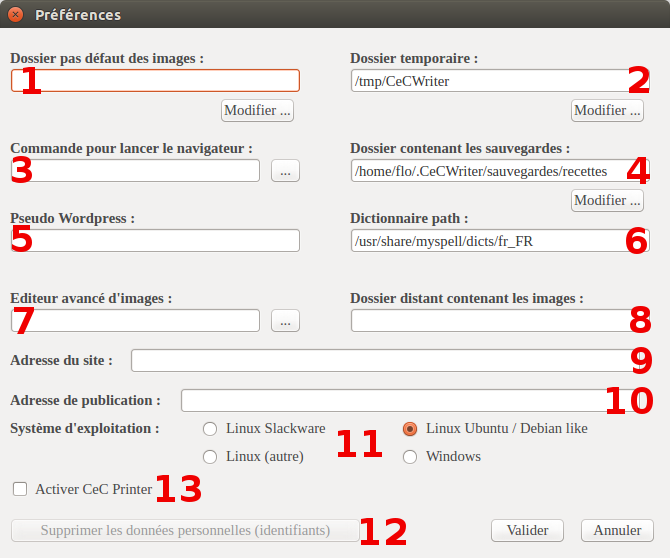
Lors du premier lancement du logiciel, le logiciel vous indique que vous devez tout d'abord configurer le logiciel. Accepter en cliquant sur "OK". La fenêtre suivante apparaît alors :

2.1. Paramètres généraux
1 : Choisissez le dossier par défaut contenant les images en cliquant sur Modifier. C'est ce dossier qui vous sera toujours proposé quand vous choisirez l'image d'illustration ou les images secondaires.
2 : C'est le dossier temporaire utilisé par le logiciel. Normalement, vous n'avez pas besoin de le modifier.
3 : Inscrivez ici la commande qui lance le navigateur. Ce navigateur sera le seul utilisé par le logiciel quand il en aura besoin. Sous Linux, vous pouvez taper firefox ou bien chromium ou un autre navigateur, selon vos préférences. Inutile normalement d'indiquer l'adresse complète de l'exécutable du moment qu'il est dans un dossier du PATH (/usr/bin, /usr/local/bin). Sinon, tapez l'adresse complète ou cliquez sur "..." pour sélectionner l'exécutable. Sous Windows, cliquez sur "...", et naviguez dans les dossier puis sélectionner l'exécutable .exe du navigateur de votre préférence et cliquer sur "Ouvrir".
4 : C'est le dossier contenant les sauvegardes. Normalement, vous n'avez pas besoin de modifier ce qui est indiqué par défaut. Ce dossier contiendra toutes les sauvegardes de recettes que vous enregistrerez, dans un format que seul QRecipeWriter pourra comprendre.
5 : Votre pseudo Wordpress. Il sera utilisé pour l'aperçu de votre recette uniquement.
6 : Chemin vers les fichiers du dictionnaire nécessaires pour la correction orthographique. Si ce champ est rempli dès le premier lancement, c'est que le logiciel a trouvé pour vous votre dictionnaire français. Sinon, vous devez indiquer le path : cherchez dans votre système un dossier contenant 2 fichiers : un fichier .dic et un fichier .aff, correspondant à votre langue d'écriture. Si vous n'en avez pas, vous pouvez en télécharger à cette adresse.
7 : Éditeur avancé d'images. Si vous êtes sous Linux et que gimp est installé, il vous sera proposé par défaut. Dans tous les cas, vous pouvez le modifier de la même manière que pour le navigateur. L'éditeur avancé est utilisé pour éditer l'image principale.
2.2. Paramètres avancés
8 : Si vous n'avez pas modifié le dossier distant contenant les images, modifier ce qui est indiqué par : wp-content/uploads/. Si vous l'avez modifié, mettez le dossier correspondant en terminant par "/". Si vous n'êtes pas l'administrateur du site web de cuisine concerné, contactez votre administrateur.
9 : Adresse de votre site web de cuisine.
10 : Adresse du fichier XML-RPC de votre site de cuisine. Il s'agit normalement de l'adresse de votre site de cuisine suivie de /xmlrpc.php
11 : Choix du système d'exploitation. Il s'est normalement fait par défaut. Si votre système d'exploitation n'est pas celui coché, cochez le bon.
12 : Lorsque vous avez/aurez enregistré vos identifiants, vous pouvez les supprimer en cliquant sur ce bouton.
13 : Activer Recipes printer pour ajouter la balise "version imprimable" en bas de la recette, et activer les blocs qui s'affichent sans s'imprimer ou inversement (nécessite une configuration de Wordpress, voir paragraphe 1.3).
Vous pouvez à tout moment modifier ces options via le menu Outils > Options ou le raccourcis Ctrl+P dans l'interface principale du logiciel.
3. Utilisation avancée du logiciel
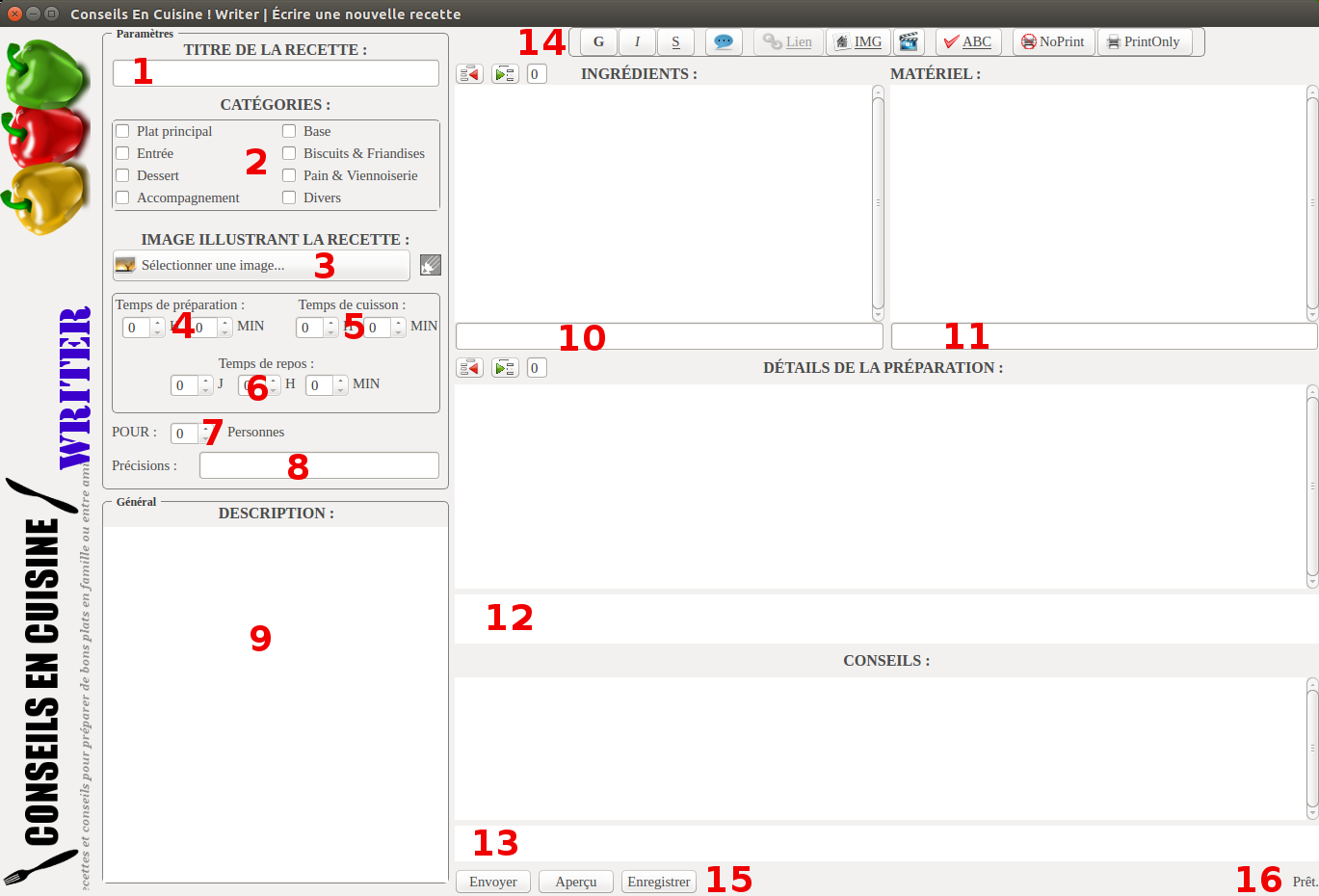
3.1. Description générale

1 : Inscrivez ici le titre de la recette. [OBLIGATOIRE]
2 : Choisissez le ou la catégorie(s) de votre recette. [OBLIGATOIRE]
3 : Cliquez sur ce bouton pour sélectionner l'image illustrant votre recette, dans le sélectionneur de fichier qui s'affichera. Le fichier image doit être au format JPG avec une extension .jpg (en minuscule). L'image doit avoir une taille suivant le rapport Largeur : Hauteur égal à 100 : 75 (par exemple une image de 1000 x 750 px). [OBLIGATOIRE]
4 : Séléctionnez le temps de préparation de la recette (heures et minutes). [OBLIGATOIRE : au moins l'heure ou les minutes]
5 : Séléctionnez le temps de cuisson de la recette (heures et minutes). [FACULTATIF]
6 : Séléctionnez le temps de repos de la recette (jours, heures et minutes). [FACULTATIF]
7 : Séléctionnez le nombre de personnes pour lesquelles les quantités données dans les ingrédients sont prévues. [OBLIGATOIRE]
8 : Précision sur le nombre de personnes, qui sera indiquée entre parenthèses à côté du nombre de personnes. [FACULTATIF]
9 : Écrivez ici la description de la recette. Elle apparaîtra à côté de la description et le début sera intégré à l'Extrait. L'extrait est utilisé par certains thèmes Wordpress, et est affiché en dessous de la photos dans la liste des articles, donc des recettes dans notre cas. [OBLIGATOIRE]
10 : Écrivez ici la liste des ingrédients. Écrivez chaque ingrédient, par exemple 3 carottes, puis tapez sur Entrée, et inscrivez l'ingrédient suivant. La liste des ingrédients apparaîtra au fur et à mesure dans le champ au-dessus. Vous pouvez aussi utiliser des sous-listes, voir le paragraphe correspondant. [OBLIGATOIRE]
11 : Écriver ici la liste du matériel nécessaire. Comme pour les ingrédients, quand vous tapez sur Entrée, l'élément en cours d'écriture s'ajoute à la liste dans le champ au-dessus. [FACULTATIF]
12 : Écrivez ici la liste des instructions de préparation. Comme précédemment, quand vous appuyez sur Entrée, l'instruction en cours d'écriture s'ajoute dans le champ au-dessus. La liste est cette fois numérotée. Dans ce cas aussi, vous pouvez utiliser les sous-liste, voir le paragraphe correspondant. [OBLIGATOIRE]
13 : Enfin, écrivez la liste des conseils. Comme précédemment, quand vous appuyez sur Entrée, le conseil en cours d'écriture s'ajoute à la liste dans le champ au-dessus. [FACULTATIF]
14 : les outils :
G : mettre en gras, dans le champ de texte sélectionné parmi description, ingrédients, matériel, instructions de préparation et conseils. Si un texte est sélectionné, le texte est mis en gras, sinon les balises sont ajoutées et le curseur est placé entre les 2 balises.
I : mettre en italique. Fonctionne de manière similaire à Gras.
S : souligner le texte. Fonctionne de manière similaire à Gras.
... : commenter dans une liste. Voir le paragraphe correspondant.
Lien : insérer un lien. Voir le paragraphe correspondant.
Img : insérer une image. Voir le paragraphe correspondant.
Vidéo : insérer une vidéo youtube. Voir le paragraphe correspondant.
ABC : correction orthographique. Voir le Paragraphe correspondant.
noPrint : Afficher la sélection en ligne mais ne pas l'imprimer dans Recipes printer (voir paragraphe 1.3). Nécessite que Recipes printer soit activé dans les préférences.
printOnly : Inversement, imprimer la sélection dans Recipes printer mais ne pas l'afficher dans la version en ligne. Nécessite que Recipes printer soit activé dans les préférences.
15 : Boutons pour enregistrer, visualiser un aperçu de la recette, ou envoyer la recette.
16 : Indique l'état du programme.
3.2. Créer des sous-listes dans les ingrédients ou les instructions de préparation
Pour se faire, cliquez dans la zone de texte Ingrédients ou Instructions de préparation, et cliquez sur le flèches pour avancer (vert) ou reculer (rouge) dans la sous-liste, en utilisant les boutons juste au-dessus des champs de listes correspondants. L'état de la sous-liste s'affichera avec 0 si on est dans la liste principale et 1 si on est dans la sous-liste. Le nombre de niveaux de sous-listes est limité à 4.
Une sous-liste apparaîtra indentée dans le logiciel et formera une sous-liste dans la recette finale. Dans le cas des instructions de préparation, qui forment une liste numérotée, la numérotation reprendra à 1 lors du démarrage de la sous-liste et reprendra là où elle en était dans la liste principale à la fin de la sous-liste, comme dans n'importe quel logiciel de traitement de texte.
3.3. Insérer des commentaires dans les listes
Vous pouvez insérer des commentaires à l'intérieur des listes pour les ingrédients, le matériel, les instructions de préparation et les conseils.
Pour cela, placez le curseur dans le champ correspondant, et cliquez sur l'icône "commentaite" (bulle bleue avec ...). L'icône devient alors avec un fond rouge : ceci indique que vous écrivez un ou des commentaire(s). Tant que vous ne re-cliquez pas sur le bouton "commentaire", vous écrivez des commentaires, c'est-à-dire des lignes qui ne seront pas précédées de la puce de la liste. Attention, si vous changez de champ sans désactiver les commentaires, quand vous y reviendrez, ce sera toujours dans les commentaires (le bouton sera rouge). Cliquez sur le bouton pour ne plus écrire de commentaires.
3.4. Changer la mise en forme du texte
Utilisez pour cela les boutons G (gras), I (italique) et S (souligné) des outils. Vous devez sélectionner le texte à changer de forme et ensuite cliquer sur le boutons correspondant pour changer sa forme. Ou bien placer le curseur au niveau du texte qui sera tapé dans la nouvelle mise en forme, puis cliquez sur le bouton correspondant. Quand le texte dans la nouvelle mise en forme est terminé, placez le curseur après la balise de mise en forme fermante (</g> pour gras, </i> pour italique ou </s> pour souligné) et continuer le texte
3.5. Insérer un lien
Vous pouvez insérer un lien dans la description, ainsi que dans les champs d'écriture des ingrédients, du matériel, des instructions de préparation ainsi que des conseils.
Pour cela, sélectionner le texte auquel sera ajouté le lien et cliquez sur le bouton "Lien". Dans la fenêtre qui apparaît, choisissez la cible hypertexte du lien. Cliquez sur OK. Le texte sélectionné se verra attribuer des balises <Li> et </Li> de part et d'autre, où i est un numéro entre 1 et 99. L'adresse du lien correspondante est stocké dans le logiciel et sera ajoutée au moment de l'envoi de la recette.
Vous pouvez modifier la cible d'un lien déjà créé. Pour cela, sélectionnez le mot en incluant les 2 balises de lien ouvrante et fermante, et cliquez sur le bouton "Lien". Modifier la cible et cliquez sur "ok". La cible a alors été modifiée.
3.6. Insérer une image dans les instructions de préparation ou dans les conseils
Pour cela, placer le curseur là où l'image doit être insérée et cliquer sur le bouton "Img". Sélectionnez l'image à insérer et cliquez sur "Ouvrir". Une balise est ajoutée au texte. Ne la modifiez surtout pas. Si vous voulez supprimer l'image, supprimez la balise en entier.
Une fois le fichier image choisit, il vous est possible de modifier sa taille, ainsi que si vous voulez qu'elle s'affiche et qu'elle s'imprime dans Recipes printer (voir section 1.3) - par défaut, ou qu'elle s'affiche sans s'imprimer, ou encore qu'elle s'imprime dans Recipes printer mais ne s'affiche pas sur la version en ligne (à condition que vous ayez la dernière version du fichier style-qrecipewriter.css).
3.7. Insérer une vidéo youtube dans les instructions de préparation ou dans les conseils
Pour cela, placer le curseur là où la vidéo doit être insérée et cliquer sur le bouton avec l'icône vidéo. Vous pouvez alors coller un lien youtube et modifier quelques paramètres comme la taille de la vidéo. Vous pouvez aussi importer le lien youtube et les paramètres depuis le code html (<iframe...>...</iframe>) fournit par youtube. Si vous voulez supprimer la vidéo, supprimez la balise en entier.
3.8. Correction orthographique
Pour effectuer une correction de l'ensemble de la recette, cliquez sur le bouton "ABC". Ceci n'est possible que si vous avez installé un dictionnaire sur votre ordinateur, et que vous avez indiqué le PATH dans les options. Si ce n'est pas le cas, le bouton est inactif.
3.9. Édition de l'image principale
Vous pouvez éditer l'image principale grâce au logiciel indiqué dans les options. Pour cela, cliquez sur l'icône à côté du bouton pour sélectionner l'image principale (3). Dès que l'image modifiée sera enregistrée par l'éditeur, elle sera prise en compte par QRecipeWriter.
3.10. Enregistrement de la recette en cours
Vous pouvez enregistrer la recette en cours via le bouton "ENREGISTRER", ou via le menu Recette > Enregistrer, ou tout simplement via le raccourcis clavier Ctrl + S. Si c'est la première fois que vous enregistrez la recette, un nom de sauvegarde vous sera demandé. Les fois suivantes, la recette sera enregistrée sous le même nom de sauvegarde sans avertissement. À la fin de la sauvegarde, "Recette sauvegardée !" apparaît en bas (16).
Si vous souhaitez enregistrer votre recette sous un nouveau nom, allez dans le menu Recette et choisissez Enregistrer sous..., un nouveau nom de sauvegarde vous sera demandé. Vous pouvez également utiliser le raccourcis clavier Ctrl + Maj + S.
3.11. Visualiser un aperçu de la recette
Une fois que tous les champs OBLIGATOIRES sont remplis, vous pouvez cliquer sur Aperçu pour visualiser un aperçu de la recette. Dans votre navigateur, vous verrez votre recette dans le contexte du site Conseils en Cuisine !, mais la recette elle-même, en dehors du contexte aura la même apparence sur votre site.
Pour afficher un aperçu, vous pouvez également passer par le menu Recette > Aperçu, ou utiliser le raccourci clavier F6.
3.12. Envoi de la recette sur le site
Une fois que tous les champs OBLIGATOIRES sont remplis, cliquez sur "ENVOYER", ou passez par le menu Recette > Envoyer, ou par le raccourcis clavier F5.
Vous avez le choix entre la méthode automatique ou manuelle. Si vous choisissez la méthode automatique, vous devez avoir Java 7 ou supérieur installé sur votre ordinateur. Une fenêtre de login apparaît. Renseignez votre identifiant et votre mot de passe Wordpress. Si vous ne voulez pas les retaper à chaque fois, cochez "Mémoriser les identifiants". Si vous ne voulez pas publier la recette, mais simplement l'envoyer sur le site et la stocker en brouillon, décocher la case "publier". Quand tout est rempli, cliquez sur "Valider".
Une fenêtre "Envoi en cours..." reste à l'écran. Puis il vous est demandé si vous souhaitez afficher la recette sur votre site web de cuisine dans votre navigateur. Cliquez sur "oui" si vous souhaitez l'afficher. Il contiendra désormais la recette fraîchement publiée !
Si vous préférez la méthode manuelle, une fenêtre apparaît. Vous pouvez à partir de cette fenêtre ouvrir l'éditeur de nouvel article de wordpress (bouton en bas central). Vous pouvez y copier-coller chaque champ grâce aux boutons Copier. Vous devrez cocher également les catégories indiquées, et uploader via l'interface de Wordpress les photos indiquées. N'oubliez pas de spécifier l'image principale en tant que thumbnail. Vous pouvez également sauver ces informations dans un fichier pour les copier-coller plus tard.
3.13. Ouvrir une recette précédemment enregistrée
Pour cela, ouvrez le menu Fichier et sélectionnez Ouvrir une recette existante. Dans la fenêtre qui s'affiche, sélectionnez le fichier .rct qui porte le nom de la sauvegarde que vous avez indiqué lors de l'enregistrement.
Vous pouvez également utiliser le raccourcis clavier Ctrl + O.
3.14. Gestion des catégories
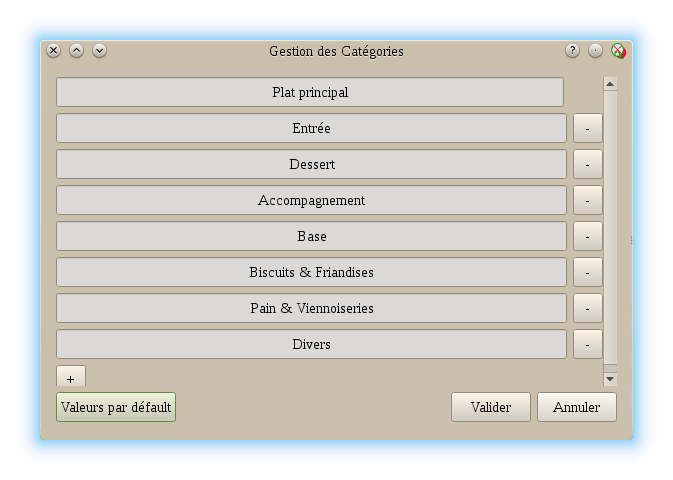
Nous vous proposons de modifier les catégories présentes par défaut, pour les adapter aux catégories présentes sur votre site de cuisine. Pour cela, allez dans le menu Outils et cliquez sur l'item Gérer les catégories, ou via le raccourcis clavier F3. Vous arriverez alors sur l'interface suivante :

Vous pouvez dans les différents champs modifier le nom des catégories. Supprimez une catégorie en cliquant sur le bouton "-" de la même ligne, ou ajoutez-en une via le bouton "+". Les catégories apparaîtront dans l'ordre indiqué ici, sur une ou sur 2 colonnes si le nombre de catégories dépasse 4.
Vous pouvez à tout moment revenir aux valeurs par défaut en cliquant sur "Valeurs par défaut". Cliquez sur "Valider" pour modifier les catégories avec les catégories entrées précédemment, ou sur "Annuler" pour annuler les changements.
3.15. Mises à jour
Pour rechercher si une mise à jour du logiciel est disponible, allez dans Outils > Recherche de mises à jour. Si une mise à jour est disponible, il vous sera proposé de la télécharger directement depuis le logiciel.
4. Avancé : Comprendre le code HTML généré pour les recettes
Voici un exemple de code HTML, il s'agit du code de la Tarte Fraise-Chocolat :<div id='masquer'><div><a href="Photos/tarte_fraise-chocolat.jpg"><photo><img style="float: left; margin-right: 6px;" class=shadow alt="Image d'illustation de la recette" title="Tarte fraise-chocolat" src="Photos/tarte_fraise-chocolat.jpg" width="254" height="190"></photo></a></div>
<description><p>Voici une recette pour savourer la merveilleuse association entre les fraises et le chocolat au sein d'une tarte. Ainsi, vous dégusterez une tarte avec la fraîcheur des fraises de saison, et l'extrême douceur du chocolat au lait. Un délice qui vous fera succomber à coup sûr, attention quand même de ne pas trop en abuser ! ;-)</p></description></div>
<div id="detail"><temps><b>Temps de Préparation : 25 min<br/>
Temps de Repos : 2 h <br/>
Temps de Cuisson : 40 min</b></temps></div><!--more--><br/>
<ingredients><p><b>Ingrédients (pour 5 personnes (ou 4 grands gourmands)) :</b></p>
<ul><li>500 g de fraises Charlottes</li>
<li>200 g de chocolat au lait Milka (ou autre chocolat au lait de qualité)</li>
<li>3,5 cuillères à soupe Mesure de crème fraîche liquide (ou 4 cuillères à soupe classiques)</li>
<li>Pour la crème pâtissière :</li>
<ul><span style="font-weight:normal; color:black"><li>1 œuf</li>
<li>250 ml de lait</li>
<li>25 g de farine</li>
<li>45 g de sucre</li>
<li>1 gousse de vanille</li></span></ul>
<li>Pour la pâte sablée :</li>
<ul><span style="font-weight:normal; color:black"><li>150 g de farine</li>
<li>1 jaune d'œuf</li>
<li>75 g de beurre</li>
<li>30 g de sucre</li>
<li>3 cl d'eau</li></span></ul></ul>
<p><b>Matériel nécessaire :</b></p>
<ul><li>1 cercle de pâtisserie de 20cm de diamètre (ou à défaut un moule de même diamètre)</li></ul></ingredients>
<preparation><p><b>Préparation :</b></p>
<ol class=lbold><li><span>Préparer la pâte sablée selon les indications présentes <a href="http://www.conseilsencuisine.fr/recette_pate-sablee-r1391" target="blank">ici</a>, mais avec les quantités données dans cette recette.</span></li>
<li><span>L'étaler et la foncer dans le moule en marquant bien les bords. Remplir l'intérieur de haricots secs (ou équivalent) après avoir placé une feuille de papier sulfurisé sur la pâte. Faire cuire ainsi à blanc dans un four préchauffé à 220°C, pendant 30 minutes.</span></li>
<li><span>Pendant ce temps, préparer la crème pâtissière :</span></li>
<ul><span style="font-weight:normal; color:black"><li>Dans un saladier, mélanger 20 g de sucre avec la farine. Ajouter l'œuf et faire blanchir en mélangeant vigoureusement. Faire attention à ce qu'il ne reste pas de grumeaux.</li>
<li>Faire chauffer le lait avec 25 g de sucre et les grains de vanille préalablement extraits de la gousse, en remuant.</li>
<li>Quand le lait est chaud, l'ajouter progressivement dans le saladier avec les œufs tout en mélangeant.</li>
<li>Remettre le tout dans la casserole et porter à ébullition tout en remuant, jusqu'à ce que la crème soit bien épaissie.</li></span></ul>
<li><span>Laisser refroidir la pâte brisée une fois cuite ainsi que la crème pâtissière recouverte d'un papier film pour empêcher la formation de la croûte.</span></li>
<li><span>Quand c'est refroidit (à température ambiante environ), déposer un fond de crème pâtissière dans la tarte (un demi-centimètre d'épaisseur). Déposer les fraises entières (mais équeutées), pointe vers le haut, sur l'ensemble de la surface de la tarte de telle sorte qu'elles soient toutes collées les unes aux autres. Placer la tarte 30 min au frigo.</span></li>
<li><span>Préparer ensuite la sauce au chocolat :</span></li>
<ul><span style="font-weight:normal; color:black"><li>Dans une casserole, mettre le chocolat cassé en morceaux (séparer les carrés) et ajouter la crème liquide. Faire chauffer au bain marie jusqu'à ce que le chocolat soit complètement fondu. Si la sauce n'est pas liquide, ajouter un peu de crème liquide supplémentaire.</li>
<li>Quand la sauce est prête, la verser <b>immédiatement</b> sur les fraises (sur la tarte). Sans attendre, placer la tarte au frigo (tout en haut) et la laisser ainsi 30 à 45 minutes.</li></span></ul>
<li><span>Déguster !</span></li>
</ol></preparation>
<conseils><p><b>Conseils :</b></p>
<ul><li>Il est important que la tarte soit en haut du frigo (que ce soit la partie la plus froide ou non) pour que les autres aliments ne soient pas réchauffés par la tarte (ou moins en tout cas).</li>
<li>Si vous faites la recette avec un autre fruit, qui supporte la cuisson (comme les bananes ou les poires / pommes), laisser la sauce au chocolat refroidir à température ambiante avant d'éventuellement la placer au frigo.</li></ul></conseils>Ligne 1 : La div d'id masquer ne sera pas utilisée dans votre cas, sauf si vous la définissez dans votre CSS. Elle ne devrait pas vous être utile. Vient ensuite la photo entre 2 balises photo. Ces balises sont utilisées par le logiciel pour reconnaître que ce code fait partie de photos. Vient ensuite dans la balise img l'image principale. Elle a différents attributs de style que nous ne détaillerons pas ici. elle a pour classe shadow, qui lui permettra, grâce au code CSS ajouté à votre site, d'avoir une ombre. On lui définit ensuite l'adresse du fichier en src, de manière relative, et enfin la taille de l'image. Cette taille est imposée, et à cause de ceci, toutes vos images doivent avoir le même rapport largeur/hauteur pour ne pas être déformées.
Ligne 2 : La description, entre 2 balises description, où chaque paragraphe se retrouve dans des balises p.
Lignes 3 à 5 : Les différents temps, dans la div d'id détails. Cet id servira à son placement correct dans la page, toujours en bas de l'image même si la description est courte.
Lignes 7 à 21 : La liste des ingrédients, qui commence par une balise ouvrante ingredients. On remarque ligne 11 et 17 l'ouverture d'une sous-liste. Une sous-liste est créée en créant une nouvelle balise ul ouvrante sans fermer la précédente. Elle sera refermée à la fin de la sous-liste, ligne 15 et 21 respectivement. Après le ul, on ajoute une balise span, et on y définit un style noir et pas gras à contrario de ce qui précède (voir code CSS correspondant).
Lignes 22 et 23 : matériel nécessaire, s'il a été rempli. À la fin, la balise ingredients se ferme. En effet, sur le site de cuisine les ingrédients et le matériel sont gérés ensembles. Si le matériel nécessaire est vide, il n'y aura alors ici que la balise fermante ingredients.
Lignes 24 à 38 : Instructions de préparation. Elles sont entre 2 balises preparation. La balise ol est de la classe lbold pour lui donner l'apparence voulue dans le CSS. On démarre une sous-liste ligne 28 et ligne 35. Alors, juste avant le premier li, on insère un span particulier où on définit que la couleur est noire et la puce pas en gras. Cette balise span se ferme avant de fermer la sous-liste, ligne 31 et 36; respectivement. Les autres li de la liste principale ont une balise span vide qui est utilisée par le code CSS pour définir le style de ces puces (correspondant aux puces li des instructions de préparation exclusivement. Remarquez que les sous listes sont là aussi entre des balises ul et non ol.
Lignes 39 à 41 : Si les conseils sont renseignés, ils sont placés dans une liste non numérotée ul, entre 2 balises conseil.
5. Foire aux questions
Nous répondrons à vos questions ici, si elles sont d'intérêt générales. Dans tous les cas, nous vous répondrons par mail. Pour toute question, n'hésitez pas à nous contacter sur notre page CONTACT.
